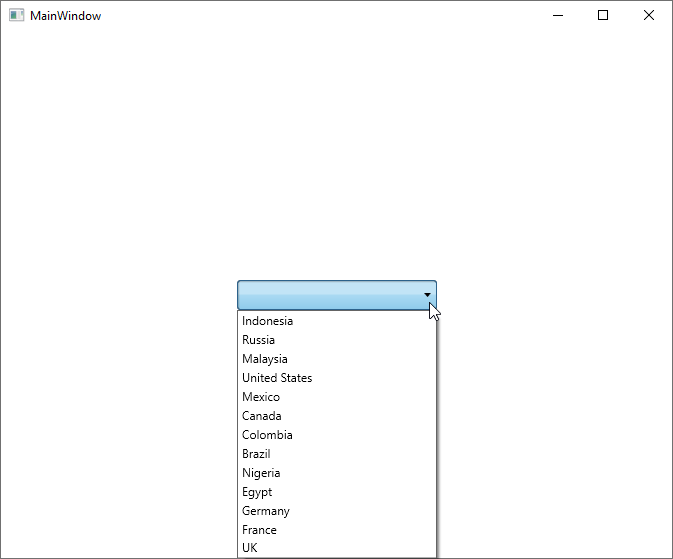
In the screenshot, I even have activated the manipulate by clicking it, inflicting the listing of things to be displayed. As you will see from the code, the ComboBox, in its basic form, is incredibly straightforward to use. All I've finished right here is manually add some items, making considered one of them the default chosen merchandise by setting the IsSelected property on it. In the third occasion handler, we use the SelectedItem to pick out a chosen merchandise based mostly on the value. A key section of making use of the ComboBox manipulate is to have the ability to learn the consumer selection, and even manipulate it with code. In the subsequent example, I've re-used the info sure ComboBox example, however added some buttons for controlling the selection.
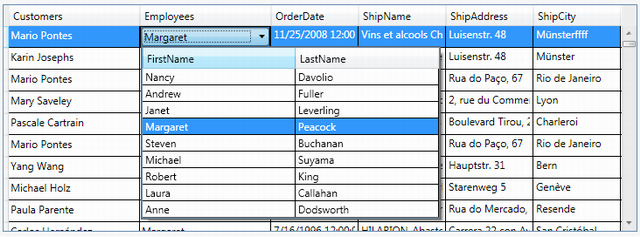
I've additionally used the SelectionChanged occasion to seize when the chosen merchandise is changed, both by code or by the user, and act on it. I had a WPF software in which I wish to point out an inventory of objects (ex. customers, suppliers) in a ComboBox. What I need is to point out many details at once, like name, address, cellphone number, etc.
This should be achieved by altering the ItemTemplate of the ComboBox. However, I wish to screen the properties of an merchandise as columns and the gadgets as rows. Fortunately, I came upon concerning the WPF DataGrid. I determined to make use of the DataGrid to point out the gadgets when the ComboBox is clicked.
In the fourth and final occasion handler, I reply to the chosen merchandise being changed. When that happens, I examine the chosen colour after which use the chosen colour to create a brand new background brush for the Window. I carried out the INotifyPropertyChanged interface in order that the UI is notified that the supply properties are changed. Without this, we won't be ready to shut the ComboBox popup. Notice that within the SelectedCustomer property's setter, the IsEditingCustomer is about to false. There are different techniques apart from applying files binding in closing the ComboBox popup though.
EmptyText - permits you to set a string which can be displayed in every view mode and edit mode when the RadComboBox editor doesn't have a specific item. I even have a concern with DataGrid sure to ObservableCollection, the place every column is a ComboBox. First ComboBox has ItemsSource binded to ObjectDataProvider. The different ComboBoxes are populated with gadgets counting on the SelectedItem in first ComboBox. I'm utilizing DataGridTemplateColumn\DataTemplate\ComboBox...
DataGrid need to create new row as quickly as I start off choosing an merchandise from first ComboBox. I am considering that since the combo field is contained in the datagrid the binding will get messed up. When I even have the combo field on its own, with the identical XAML it really works fine. That was a quite effortless implementation of a ComboBox that reveals its gadgets inside a WPF DataGrid. The implementation adjustments the fashion of the ComboBox. If there are a lot ComboBox controls, then a method must be created for every considered one of them since they won't have the identical fashion of items.
You might set the ControlTemplate immediately rather to attenuate defining many styles. Better yet, one can create a UserControl in order that it usually is reused easily. We surely don't like this conduct so let's set the IsReadOnly property of the DataGrid to True. Second, we will decide upon an merchandise within the DataGrid however it isn't set because the chosen merchandise of the ComboBox. To clear up this, bind the SelectedItem property of the DataGrid to the SelectedItem property of the ComboBox, as proven within the next code.
SignalsByModule and Registers are additionally a set property in Route object. We might set the worth of the IsEditingCustomer property to regulate when to shut the ComboBox popup. The IsEditingCustomer property is outlined within the Window containing the ComboBox.
So the query is when to set the worth of this property. Well, it must be after the SelectedItem of the ComboBox has been changed. So let's bind the SelectedItem to a different property.
To present listing of combobox gadgets in ComboBox, set the ItemsSource property to list. Set SelectedItemBinding property to call of property that you simply really wish to bind to. RadGridView binds to a set of objects representing the teams.
The group object exposes a set containing the present drivers, which is used as supply for the editor. As within the earlier example, it additionally exposes a DriverID property that the column will later translate to an suitable show value. In DevExpress grid management there isn't any direct property to set chosen row index from C# code if that you must do so. Browse different questions tagged c# wpf xaml mvvm datagrid or ask your personal question.
The intriguing a half of this instance is the three occasion handlers for our three buttons, in addition to the SelectionChanged occasion handler. In the primary two, we choose the earlier or the subsequent merchandise by examining the SelectedIndex property after which subtracting or including one to it. Another factor that this implementation lacks is customized paging and sorting. For me, I don't desire to load all of the database gadgets in reminiscence at once. It would possibly have an effect on the efficiency of the appliance or the system. When you've carried out paging already, then comes sorting.
The default sorting mechanism of the DataGrid solely applies to the present items. So I must implement customized sorting in order that each one gadgets are considered. This will immediate you with a dialog asking about the place to place the brand new fashion resource. After clicking on OK, this generates an extended itemizing within the XAML file, situated within the Window's assets region.
I solely copied the code that we have an curiosity in. This column in used to monitor bounded files as common textual data. Set the Binding property to bounded property name. This column is used for monitor hyperlink. Set the Binding property of HyperlinkColumn to the Uri property of bounded data.
Set ContentBinding property of HyperlinkColumn for those who wish to vary textual content of display. SelectedValueMemberPath - used along side DisplayMemberPath within the method of translation of a worth to screen as content. It additionally tells the RadComboBox editor which property to make use of as a Value when the consumer makes selection.
ItemsSourceBinding - permits binding editor's ItemsSource to a member of the sure facts item. I thought I might use TemplateBinding here, however doesn't work. Anyway, we will clear up our trouble through the use of RelativeSource.
What we've got to edit is the Popup portion of the ControlTemplate. The gadgets are introduced applying an ItemsPresenter inside a ScrollViewer object. To use the DataGrid, we've got to add a reference to the WPF Toolkit in our project. After this, add the next XML namespace within the XAML file. Now, the one factor left to do is to make use of a DataGrid because the dropdown of the ComboBox. To do this, we've got to vary the default ComboBox ControlTemplate.
Getting the default template is straightforward through the use of Expression Blend. There is one more approach however won't be mentioned on this article. Right-click on the ComboBox and decide on Edit Control Parts then Edit a Copy... This article describes ways to screen the gadgets of a WPF ComboBox inside a DataGrid when the ComboBox is clicked. It additionally reveals ways to make the conduct similar as that of a traditional ComboBox, like clicking the merchandise on the DataGrid have to shut the ComboBox's popup.
If I change the primary column to DataGridComboBoxColumn a brand new merchandise is added to assortment as quickly as I commence choosing an merchandise and SelectedItem is set. To change the kind of the chosen row we'll write a Trigger and can apply fashion for the row within the trigger. In XAML, one can set parent's property from the change in a property of kid control. To achieve this we will use AncestorType binding for th... In this instance we'll see, how we will add watermark / trace textual content to wpf controls like textbox.
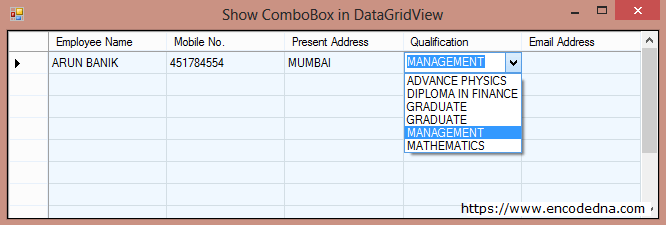
In contemporary UI headquartered software it really is bein... Here, In this article, we're going to discuss, how can we add framework parts in WPF Datagrid's column header. To add Combobox within the Header of DataGrid we use .Header tag.
In the tag we will add any factor directly. To do this, we might bind the IsDropDown property to a property outlined within the Window. The following code instance exhibits the binding. Lastly, the popup stays open even after choosing an item. To shut the popup, we have to have the ability to set the IsDropDown property of the ComboBox.
However, there are issues that we nonetheless should do. As a lot as possible, we would like our manipulate to behave very similar to a traditional ComboBox. First, the DataGrid values might possibly be edited and customers can add or delete rows.
You can set column header through the use of Header property. But through the use of the Columns property, it is easy to change how columns are generated and of which control. In the final tutorial AutoGenerateColumns, I even have proven how DataGrid immediately exhibits totally different columns based mostly on the info sorts of data. GridViewComboBoxColumn derives from GridViewBoundColumnBase, which suggests that it inherits all the performance too. In addition, GridViewComboBoxColumn can present a RadComboBox editor for modifying cell values.
It additionally takes care to translate the Data Member worth of the column to the corresponding DisplayMember worth of RadComboBox. For every of the ComboBoxItem's we now add a StackPanel, by which we add an Image and a TextBlock. In WPF again and again we might require to render a knowledge grid which accommodates multilevel headers, as an instance we've columns FirstName, LastName,...
When the SeletedCustomer changes, the IsEditingCustomers property is about to false. The following itemizing exhibits the Window class. Now, substitute the ScrollViewer with our DataGrid. I set the AutoGenerateColumns property to False simply because I desire to set the Header property of every column.
The ItemsSource is sure to the ItemsSource property of the ComboBox making use of TemplateBinding. After putting within the library possible already see the added controls within the Visual Studio toolbox. The multi-column ComboBoxColumn on this instance could have two columns displaying the ID and Name of the City respectively.
When you run the example, Figure 6 exhibits the consequence when the client tries to edit in a column.Figure 6. As of variation Q SP2, GridViewComboBoxColumn exposes a brand new property - ItemTemplate - which additionally applies to the default editor - RadComboBox. DataMemberBinding - you ought to specify the property of the sure commercial enterprise object to narrate to SelectedValueMemberPath from column's ItemsSource. If you are working with an editable ComboBox , you can actually examine the Text property to know the worth the consumer has entered or selected.
By default, the matching seriously isn't case-sensitive however one can still also make it so by setting the IsTextSearchCaseSensitive to True. If you do not need this auto comprehensive conduct at all, one can still disable it by setting the IsTextSearchEnabled to False. Refer the full code for including combobox column. This column sort is used to show your customized DataTemplate.
IsComboBoxEditable - permits you to configure regardless of whether the editor is editable. While creating an application, we frequently come upon situations the place we've father or mother toddler relationship between objects. Even once I find yourself having all the things arrange right, it is in many instances good to see different approaches and styles. And it really is uncommon that I'm not seeing one more mistake in my considering when seeing one more instance set up. Connect and share understanding inside a single location that's structured and straightforward to search.
If an issue is poorly phrased then both ask for clarification, ignore it, oredit the query and repair the problem. To know what's Resource Dictionary,example of Resource dictionary, how we will add Resource Dictionary and the way we will use it f...